What is SEO?

SEO is one of those terms that is batted around by agencies and Google and seems to cover a myriad of things, but what is it really? What does it mean and why should you care?
OK, so let’s start at the very beginning. SEO stands for Search Engine Optimisation and is essentially the part of digital marketing that aims to get 'free' traffic from the organic listings in the search results.
Let’s get one thing straight, you might not pay for the traffic that comes from the organic search results to your website, but it is not 'free'. You must be prepared to invest in your SEO strategy, whether it be investing in technical elements such as Schema Markup or more traditional content and outreach strategies.
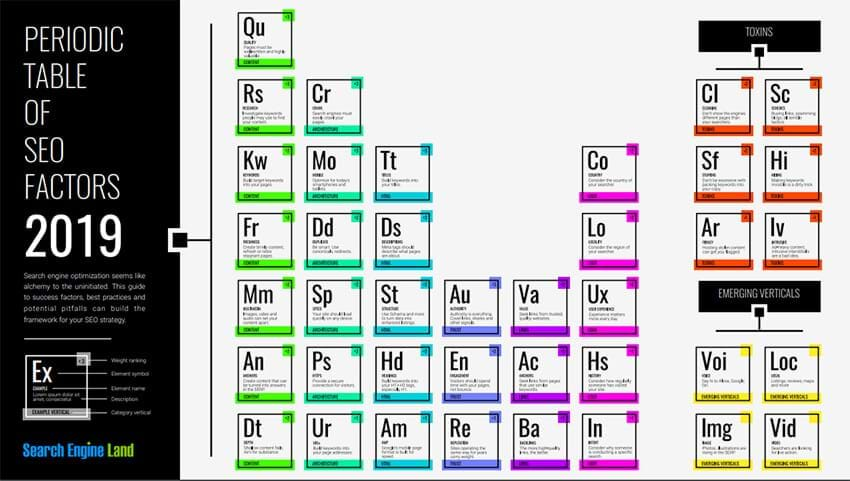
One of the more regularly used SEO guides is Search Engine Land's Periodic Table of SEO Elements (you can download the full guide here). The table is updated every year with adjusted weightings for various different parts of SEO and their impact on your digital marketing efforts.

|
As previously mentioned, SEO falls into two categories: Technical SEO and Content (both Onsite and Offsite). In this article, we will focus on the technical elements, some of the issues you may face and the outcomes if you do it right. For more information on content we have created these two guides:
|
Technical SEO
Essentially, technical SEO encompasses all the areas of SEO where the production of content is not involved. It is best described as the efforts to ensure that a website is compatible with search engine guidelines.
Some of the better-known areas of technical SEO are:
- Title tags and meta descriptions
- Site speed
- Site structure (Sitemap)
- Response codes (301, 302, 404, 500)
But there are a number of other areas you may not be as au fait with, such as:
- Schema Markup
- Open Graph
- Language Tags
- Canonicals
- Pagination
- AMP (Accelerated Mobile Pages)
Let’s look at each of these and provide a bit of context:
Title Tags & Meta Descriptions
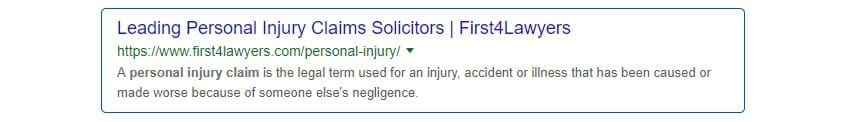
Title tags and meta descriptions are what you see in the search results when you search for a term:

Generally, they are easiest to affect as they are often managed within a websites CMS (Wordpress, Umbraco, Sitecore, Magento etc.) There are advised lengths for each: title tags should be in the region of 50-60 characters and your meta descriptions should be around 120-155 characters. Note that the lower end of these ranges are the optimisations for mobile display so where possible you should try and work to these lower limits.
Your title tag and meta description should include the main keyphrase you are trying to rank that particular page for, in this case ‘Personal Injury Claim’
Site Speed
Google has said on numerous occasions that a fast site helps you to rank better and there have been a number of algorithm updates which are specific to this particular section of SEO. So what should you be looking at? There are so many factors that affect the speed of your site, we've highlighted a few key elements you should look out for.

TTFB (Time to first byte)
This is the total amount of time that it takes your browser to receive the first byte of data from your server. Some of the affecting factors in TTFB are caching, the configuration of your web server and the hardware itself. You will find that a website on a shared server (as you might find on sites such as GoDaddy or Reg-123) will run significantly slower than a website on a dedicated server where only your site is hosted. The second option is the more expensive of the two but it will pay dividends in the long run. If your budget doesn’t stretch to a dedicated solution, find out the resources that would be available to your website from the provider you have chosen. Articles such as this one from PC Mag might help.
First Colourful Paint
This is the time it takes for the initial view of your website to be loaded so that a user can see it and gain consumable information from it. Google sees this as an important metric for performance as it is a significant milestone for users providing feedback that the page is actually loading. There are a number of elements that can have an effect on first colourful paint, such as render blocking CSS, third party Java Scripts and caching.
DOM (Document Object Model) Loaded
DOM content loaded time (DOM loaded or DOM ready for short) is the point at which the DOM is ready. This means your page is fully loaded and ready to use. The biggest element which can slow down this area of page speed is unoptimised images.
What is the difference between these images?



You might not be able to see a difference, but the first image is 8Mb the second image is 1.5Mb and the third is 270Kb. Obviously, this is an extreme, but it does show that the optimisation of images does not mean a loss of quality but could mean the difference between a page taking 8 seconds to load or 2 seconds. This is even more important on mobiles where users may be reliant on a slower data connection.
Site Structure
Site structure is an important factor and takes in technical elements such as:
- Internal Linking
- Navigation
- User Experience
- Relevancy
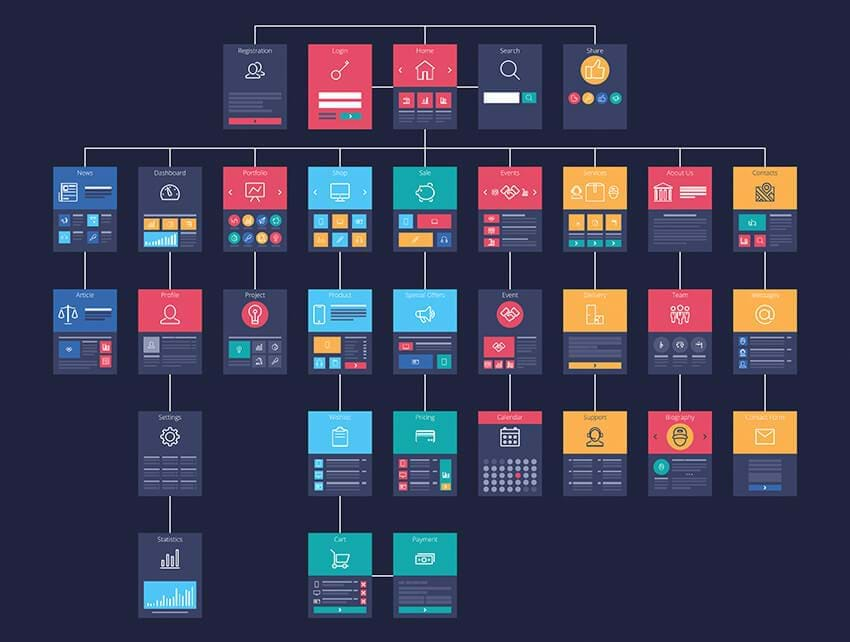
John Mueller (Webmaster Trends Analyst at Google) has recently said that you should be mindful of your site architecture. A 'flat site structure' where all pages are linked to from the homepage often creates issues with crawlability due to not having the ability to internally link around the site well. Google prefers “conventional site architecture” also known as “Theme Pyramids” which is the method that most modern websites use. However, you should ensure that the internal links you create are linking to relevant pages and using suitable keyphrases.

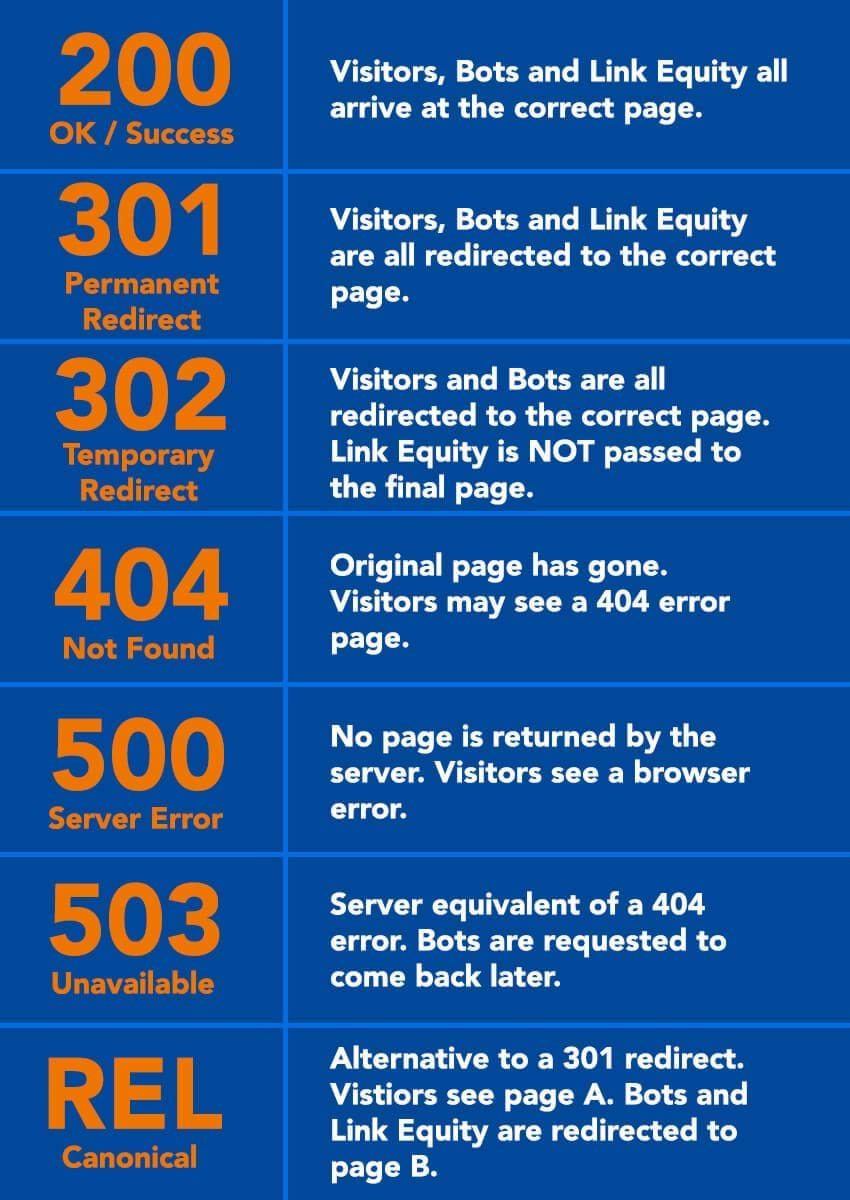
Response Codes
In total there are 63 different response codes you can get from a website, with my particular favourite being the 418 error “I’m a Teapot”.
While it is unlikely you will come up against the majority of these codes, we have pulled together a list of the most common codes you will see affecting SEO:

Pay particular attention to any 404 and 500 errors codes you see when crawling your site. These mean visitors are not getting to their intended destinations and will not be experiencing a good user journey – something that Google is hot on at the moment.
Schema Markup
What is Schema Markup? The official line is:
The markup vocabulary for structured data developed by Google, Microsoft, Yahoo and Yandex, with the goal of creating a structured data markup that all search engines can understand.
But what does that actually mean? In all honesty, there are a number of technical elements in schema and a developer is usually required to add additional coding to your website unless you are a dab hand using Google Tag Manager. The code is designed to enhance your current website code so the search engines can gain as much understanding of your page as possible.
The more important question is what will you see or get from this investment?
There are too many types of markup to list here, but you will have seen that search results have new elements in them recently.
Star Ratings:

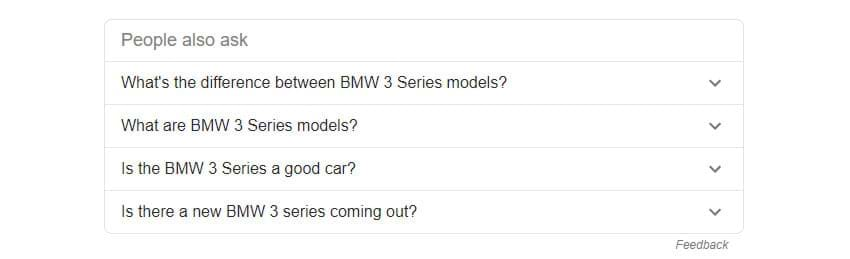
Quick Answers:

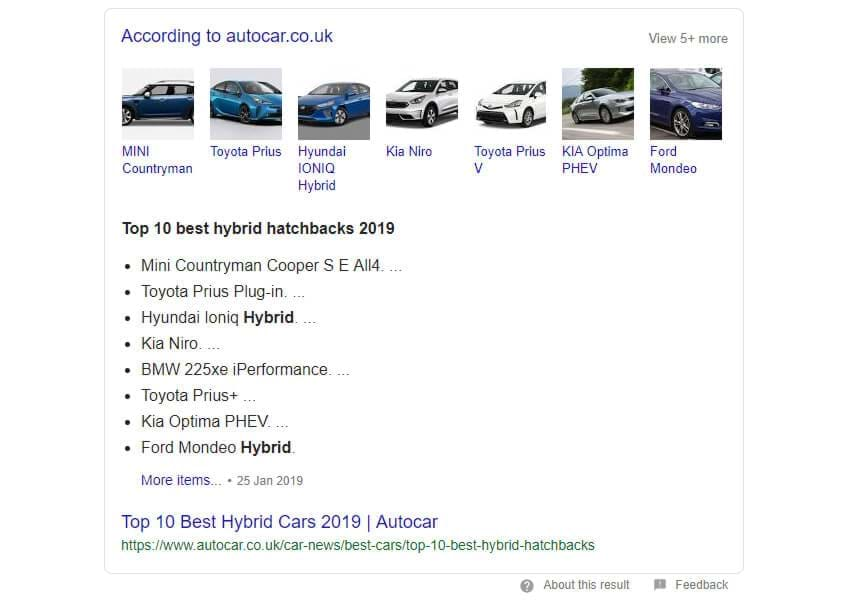
Featured Answers:

The type of feature you might see depends on the query you are asking, but the content that populates these boxes is generated because of the schema markup on each site.
In some cases, where a featured answer is supplied you may find your CTR decreasing for that term, but you may see higher ranking positions for other terms as the search engines trust your content more.
Where you get a star rating in your search result, studies have shown users are more likely to click your result because other visitors have found your site to be trustworthy (assuming you have a good star rating).
Search Engine Watch has a detailed beginner's guide to Schema Markup, which is worth a read if you would like to know more on the subject.
The Legal Marketing Panel of Choice
Hopefully you have found this to be helpful, enlightening and a useful insight into just some of the things our SEO team at First4Lawyers looks at on an ongoing basis. If you want to see how we can help your legal brand get more leads, just get in touch.

